Drop shadows and rounded corners are common design elements in iOS apps. This post presents code examples for applying rounded corners and a drop shadow to a UICollectionViewCell in Swift.
- Rounded Corners on a UICollectionViewCell
- Shadows on a UICollectionViewCell
a. Drop Shadow Scrolling Performance - UICollectionViewCell with Rounded Corners and a Drop Shadow
Rounded Corners on a UICollectionViewCell
When a UICollectionViewCell is created from a .xib or programmatically, child views are added to the contentView to allow the UICollectionViewCell to support swipe-to-reveal actions.
To apply rounded corners, set a cornerRadius on both the layer and contentView.layer properties. On the contentView.layer, set masksToBounds to true so the contentView contents are clipped to the rounded corners. For the layer, set masksToBounds to false to allow the UICollectionViewCell to draw outside of its bounds (for example, the shadows applied later in this post).
// Apply rounded corners
contentView.layer.cornerRadius = 5.0
contentView.layer.masksToBounds = true
// Set masks to bounds to false to avoid the shadow
// from being clipped to the corner radius
layer.cornerRadius = 5.0
layer.masksToBounds = false
Shadows on a UICollectionViewCell
Adding a drop shadow to a UICollectionViewCell follows the same method as adding a drop shadow to a UIView. Configure the shadowRadius, shadowOpacity, shadowColor, and shadowOffset of the view’s layer property to the desired shadow design.
// How blurred the shadow is
layer.shadowRadius = 8.0
// The color of the drop shadow
layer.shadowColor = UIColor.black.cgColor
// How transparent the drop shadow is
layer.shadowOpacity = 0.10
// How far the shadow is offset from the UICollectionViewCell’s frame
layer.shadowOffset = CGSize(width: 0, height: 5)
Drop Shadow Scrolling Performance
When a long series of UICollectionViewCell shadows are rendered scrolling may be choppy and drop frames indicating a performance bottleneck.
One option to improve drop shadow scrolling performance is to set the layer.shadowPath property, which defaults to nil. According to Apple’s documentation, "Specifying an explicit path usually improves rendering performance."
// Specify a shadowPath to improve shadow drawing performance
layer.shadowPath = UIBezierPath(
roundedRect: bounds,
cornerRadius: 5.0
).cgPath
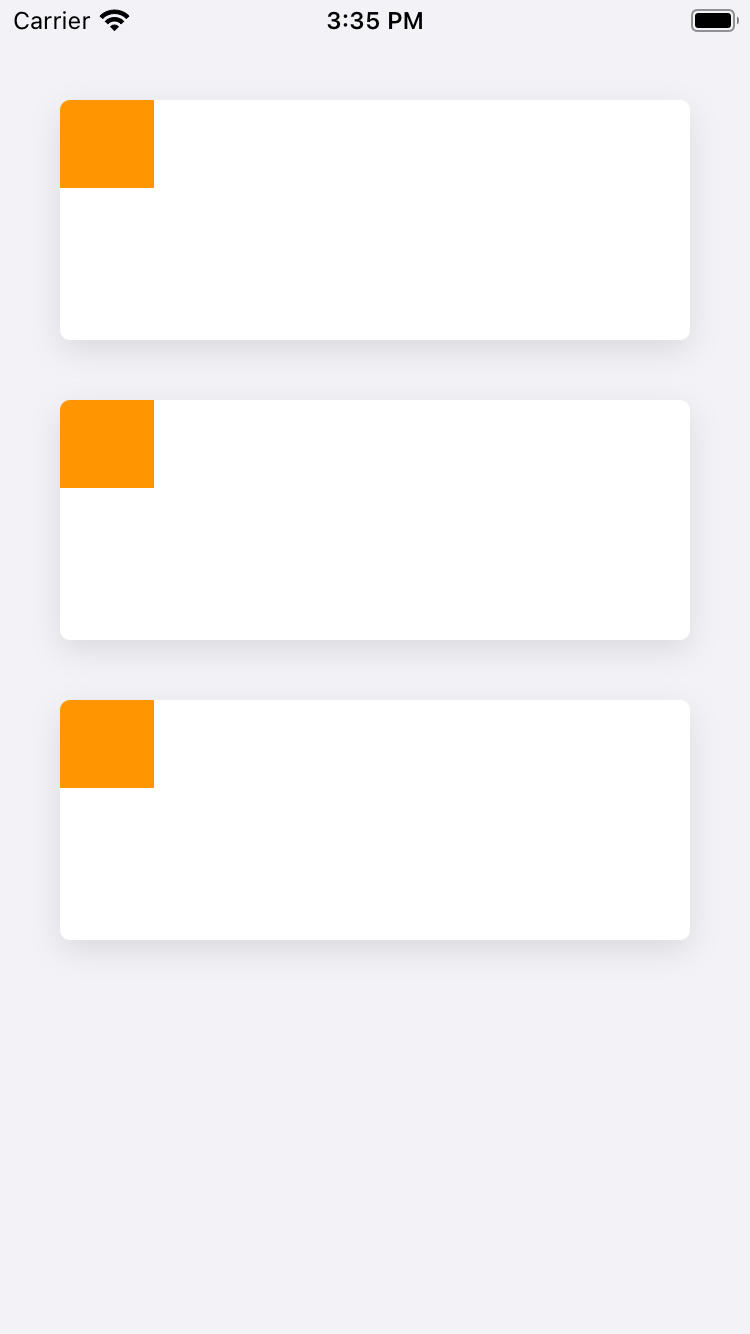
UICollectionViewCell with Rounded Corners and a Drop Shadow
Combine the rounded corners and drop shadow code sample in this post to implement a UICollectionViewCell with both rounded corners and a drop shadow. If you use a .xib to implement a UICollectionViewCell subclass, override awakeFromNib to configure the rounded corners and drop shadow.
If you implement a UICollectionViewCell subclass programmatically, override init to configure the rounded corners and drop shadow when the UICollectionViewCell is first initialized.
In both scenarios, layoutSubviews is overridden to set layer.shadowPath to the UICollectionViewCell bounds with rounded corners. UICollectionViewCell bounds may change as a user uses your iOS app, for example when the user rotates their device.
class BaseStylizedCollectionViewCell: UICollectionViewCell {
var cornerRadius: CGFloat = 5.0
override func awakeFromNib() {
super.awakeFromNib()
// Apply rounded corners to contentView
contentView.layer.cornerRadius = cornerRadius
contentView.layer.masksToBounds = true
// Set masks to bounds to false to avoid the shadow
// from being clipped to the corner radius
layer.cornerRadius = cornerRadius
layer.masksToBounds = false
// Apply a shadow
layer.shadowRadius = 8.0
layer.shadowOpacity = 0.10
layer.shadowColor = UIColor.black.cgColor
layer.shadowOffset = CGSize(width: 0, height: 5)
}
override func layoutSubviews() {
super.layoutSubviews()
// Improve scrolling performance with an explicit shadowPath
layer.shadowPath = UIBezierPath(
roundedRect: bounds,
cornerRadius: cornerRadius
).cgPath
}
}
Shadows and Rounded Corners on UICollectionViewCell
That's it! Using the examples provided and BaseStylizedCollectionViewCell you can implement a UICollectionViewCell in your iOS app with rounded corners and a drop shadow.